Lowell's A Fable for Critics Digital Edition
Over the past year I’ve been working on a digital edition of James Russell Lowell’s poem A Fable for Critics, the sensational 1848 satire of American literature from Poe to Emerson to Cooper. In both its colorful content and its lively reception, A Fable for Critics is a snapshot of the antebellum literary scene, with all its boisterous wit, youthful pretensions, cliquish bits, bitter feuds, and nagging uncertainty over whether there really was – or could be – a uniquely American literature.
I’m happy to say that you can now visit the “beta” release here: https://azleslie.com/fableforcritics. In addition to writing reference notes, collecting reviews, and editing the text, I also designed the site and wrote most of the HTML and CSS. The poem itself is a blast and strikingly contemporary in manner in addition to covering many of the most famous American authors; you can read more about it in the short introduction I wrote on that page. I wanted to make A Fable for Critics and the world from which it sprang more accessible to scholars, teachers, students, and general readers alike.
My goal was to make a digital edition that elevated reception to the level of the poem in presentation. After all, it is a fable for critics. Enmeshed in the circulation of topical news, gossip of the hour, inside jokes, and niche references, the poem intimately anticipates, mirrors, and relates to its own reception. Reading the reviews is almost more fun than reading the poem. To appreciate the reviews' cleverness and pettiness, though, one needs familiarity with the poem – much as one needs some familiarity with the subjects of the poem’s allusions to appreciate its own cleverness and pettiness. I wanted to bridge both of these gaps: a task all the more involved yet all the more rewarding when it comes to comedy, which is at once frustratingly ephemeral due to its topicality yet surprisingly timeless in its function.

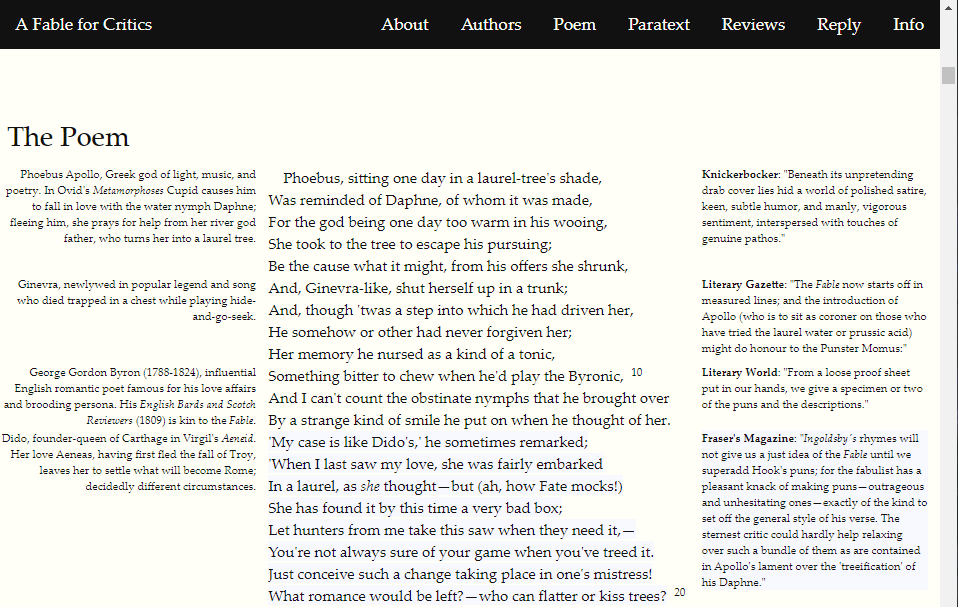
My idea was to build on the technique of margin footnotes by using a three-column structure to reproduce two different sets of notes in the left- and right-hand margins respectively: the left for traditional notes glossing references in the poem and the right for “reception notes” that quote reviews alongside the passages excerpted in those reviews, which highlight on cursor hover. Being able to see all three at once makes for a smooth readerly transition from one to the next. This structure also more closely simulates the experience of an informed contemporaneous reader, who wouldn’t have needed to look something up every five lines and who whose reading would have been influenced by pieces of gossip and commentary picked up in popular discourse. Finally, this structure schematizes the relation between context or intent, text, and reception or influence.

This proved a bit trickier to execute than it was to imagine. HTML typically wants either to fully segment content (i.e., in different parts of the browser window) or make it float in order (i.e., sequentially from top to bottom). Notes needed to be tethered to (or at least close to) the line they expound. A table, however, elongates all cells in a row if the text of one cell runs long, which would put obnoxious gaps between lines of the poem. And because both sets of notes are tethered to the same kind of content on the page (the poem), the start of any new note gets bumped until the conclusion of any ongoing note, which causes some offset. For my purposes, with a bit of finicking, this was still much better than disrupting the reading experience by making users click links for references or reviews (which, as all teachers know, are less likely to be read the farther they are from the text). I’ve considered a compromise solution – click-to-expand buttons in the margin for each note – but I’ve come to like the somewhat bestrewn appearance, which to me embodies some of the messiness of A Fable for Critics and the antebellum literary scene.
So while a savvier web developer (the bar is not high) could no doubt improve on this, I’m pleased with the result. The code and content for the site is accessible on my github. Over the coming month(s) as time allows, I plan to add linked uploads of the full reviews quoted. I’d also like to do something a bit better with the Authors section, but I haven’t settled on what yet. This is still a “beta” release insofar as I am still correcting errors here and there, so I would be very grateful for any corrections.